VUE axios 跨域问题 No ‘Access-Control-Allow-Origin‘ header is present on the requested resource.
温馨提示:
本文最后更新于 2023年07月29日,已超过 918 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
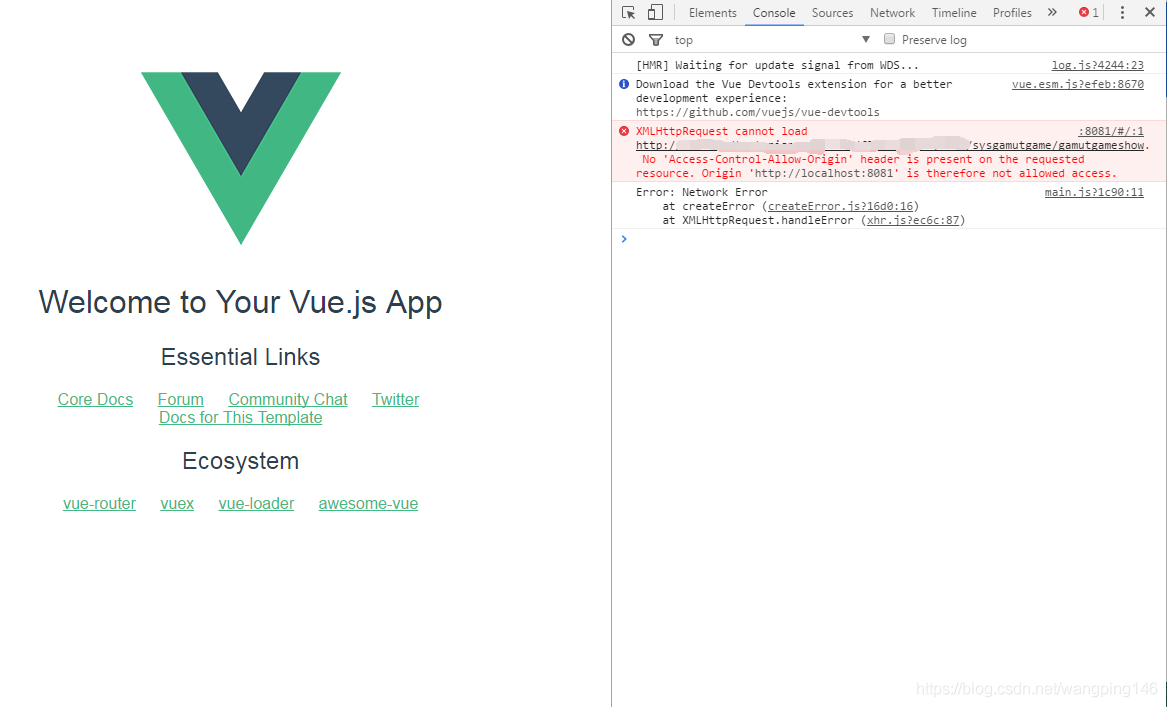
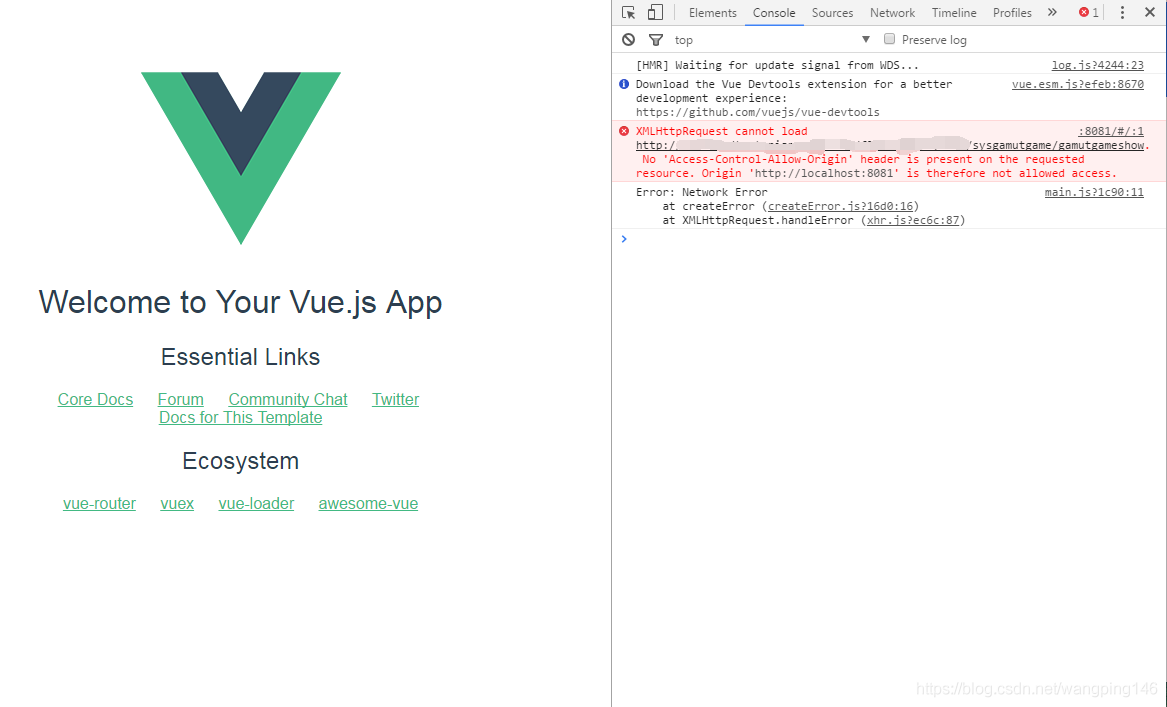
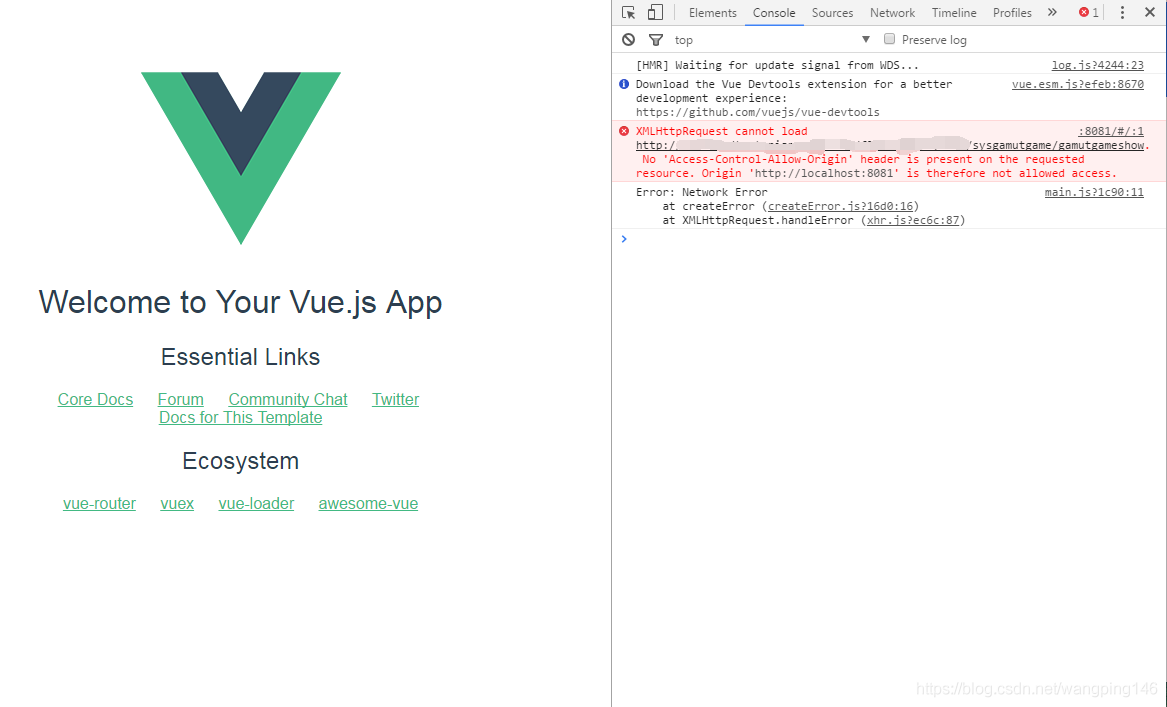
开发环境中,使用axios调用接口时,出现跨域的时候会被浏览器拦截,故而造成请求失败,并且在控制台中显示No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8081' is therefore not allowed access.

跨域的解决办法有很多,不一一罗列,在此仅记录我自己的解决办法。
项目环境:
vue v2.5
vue-cli v2.9(3.0的版本改动很大,需要参考官方文档,在vue.config.js中进行对应的修改,若无此文件自行添加。)
webpack v3.6
解决办法:
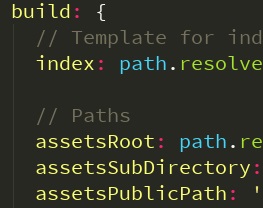
项目根目录中找到config/index.js文件,找到 proxyTable 添加如下配置
proxyTable: {
'/gamutgameshow':{ // 要代理的接口名
target:'http://192.168.0.3:8080/gamutgameshow', // 要代理的接口地址
changeOrigin:true, // 允许跨域
pathRewrite:{'^/gamutgameshow':''} // 接口名重写
}
}
然后回到你的项目中需要发送接口请求的地方,修改请求的地址换成我们写好的代理接口名即可,'/gamutgameshow'
axios.get('/gamutgameshow').then(res=>{
console.log(res)
}).catch(err=>{
console.log(err)
})
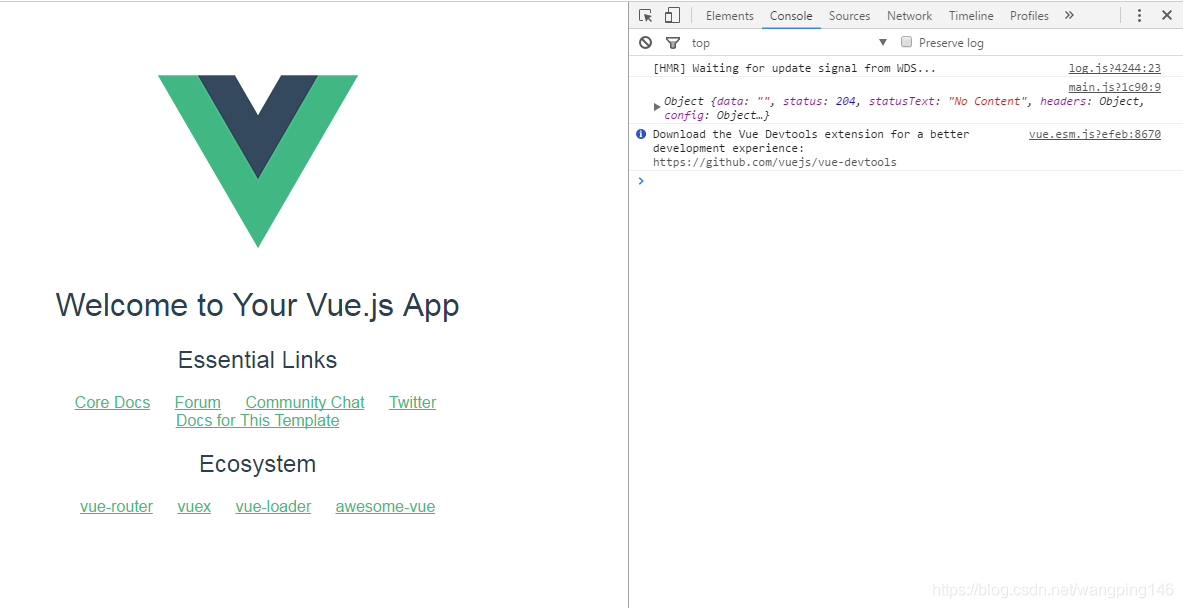
运行结果:

编辑
这里我们跨域的问题就解决了。(至于没有返回200,请自行忽略 *^_^* )
注意:这里的target代理只适用于开发环境,上线的项目要修改为正常的接口请求地址!!!
2020-5-11 更新
vue-cli 3.0 跨域代理配置方法
在项目跟目录的vue.config.js文件的 devServer>proxy 添加代理,没有此文件就自己新建一个
module.exports = {
// 已省略其他配置项
devServer: {
proxy: {
'/api': {//业务类的接口请求地址,这里的api可以是后端的工程名
changeOrigin: true,
target: 'http://192.168.1.1:8080/'
},
'/': { //websoket请求接口地址
ws: true,
target: 'ws://192.168.1.1:8080/'
}
}
}
}
THE END

正文到此结束
- 本文标签: web前端
- 本文链接: https://wangtianping.com/article/3
- 版权声明: 本文由王先生原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
热门推荐
相关文章
该篇文章的评论功能已被站长关闭