echarts5 折线图平滑曲线 渐变区域填充样式
温馨提示:
本文最后更新于 2023年07月31日,已超过 915 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
echarts5 折线图平滑曲线 渐变区域填充样式
说明
平时设计图经常会出现这种区域渐变的样式,所以记录下来以便后面使用。
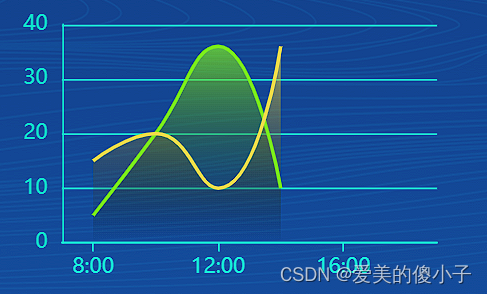
效果图

安装echarts
yarn add echarts
配置代码
// 引入核心
import * as echarts from 'echarts/core'
// 引入折线图图表
import {
LineChart
} from 'echarts/charts'
// 引入直角坐标系组件,组件后缀都为 Component
import {
GridComponent,
LegendComponent,
TooltipComponent,
TitleComponent
} from 'echarts/components'
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import {
CanvasRenderer
} from 'echarts/renderers'
// 注册必须的组件
echarts.use(
[GridComponent, TitleComponent, LegendComponent, TooltipComponent,LineChart, CanvasRenderer]
)
// 确保dom中已经有挂载
const lineChart = echarts.init(document.querySelector('#echarts1'), 'macarons')
const chartOption = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'line' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
top: '8%',
bottom: '14%'
},
xAxis: {
axisLine: {
show: true,
lineStyle: {
color: '#16f1da'
}
},
data: ['8:00', '10:00', '12:00', '14:00', '16:00', '18:00'],
axisTick: {
alignWithLabel: true
}
},
yAxis: {
show: true,
splitLine: {
lineStyle: {
color: ['#1ce6d3']
}
},
axisLine: {
show: true,
lineStyle: {
color: '#0fe3cb'
}
}
},
series: [
{
label: {
show: true,
textStyle: {
color: '#ffffff'
}
},
symbol: 'none', // 去除圆节点
smooth: true, // 开启平滑
lineStyle: {
color: '#7cf01d', // 折线颜色
},
areaStyle: { // 区域样式配置
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#7cf01d' // 0% 处的颜色
}, {
offset: 1,
color: 'transparent' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
name: '入库',
type: 'line',
data: [5, 20, 36, 10]
},
{
label: {
show: true,
textStyle: {
color: '#ffffff'
}
},
symbol: 'none',
smooth: true,
lineStyle: {
color: '#f0dd4a',
},
areaStyle: {
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#f0dd4a' // 0% 处的颜色
}, {
offset: 1,
color: 'transparent' // 100% 处的颜色
}],
global: false // 缺省为 false
}
},
name: '出库库',
type: 'line',
data: [15, 20, 10, 36]
},
]
}
// 使用刚指定的配置项和数据显示图表。
lineChart .setOption(chartOption)
正文到此结束
- 本文标签: web前端
- 本文链接: https://wangtianping.com/article/4
- 版权声明: 本文由王先生原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
热门推荐
相关文章
该篇文章的评论功能已被站长关闭