vue2、vue3打包版本号
温馨提示:
本文最后更新于 2023年08月01日,已超过 890 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
@TOC
一、前言
适用于正式生产打包时在dist目录下生成zip压缩包,并以版本号命名,每次打包自动叠加构建次数,同时可避免部分公司内的加密软件对前端文件加密。
二、适用编译环境
1.webpack 5.0x
2.基于webpack打包编译的,vue2、vue3
3.nodejs 16.x
vite环境中暂未实测,构建压缩插件 filemanager-webpack-plugin 替换成vite环境的压缩插件可以实现同等效果。
注:不保证其他环境可用,本文以下内容只供参考。
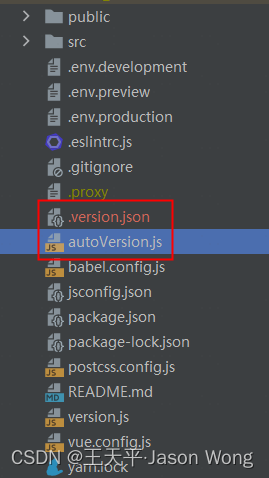
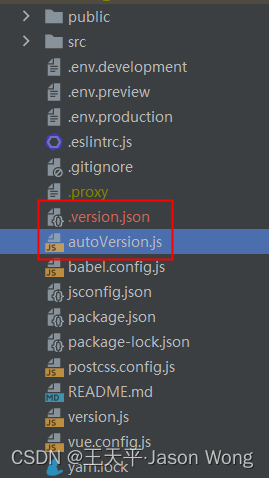
三、项目根目录添加 autoVersion.js 以及 .version.json 文件

autoVersion.js 文件里面是生成版本号逻辑
const path = require('path')
const fs = require('fs')
function getCurrentVersion(){
const vers = fs.readFileSync('.version.json')
if (vers){
return JSON.parse(vers.toString('utf-8'))
}
return null
}
function createNewVersion(version){
if (version){
const vers = version.split('.')
const num = parseInt(vers.pop()) + 1
vers.push(num)
return vers.join('.')
}
}
function updateVersion(newVersion, data){
data.version = newVersion
const date = new Date()
data.updateTime = [date.toLocaleDateString(),date.toLocaleTimeString()].join(' ')
const newVersionData = JSON.stringify(data)
fs.writeFileSync('.version.json', newVersionData)
return data
}
module.exports = function (){
const versionData = getCurrentVersion()
if (process.env.NODE_ENV === 'development'){
console.log(versionData);
return versionData
}else {
const newVersion = createNewVersion(versionData.version)
const newVersionData = updateVersion(newVersion, versionData)
console.log(newVersionData);
return newVersionData
}
}
.version.json 文件内容
{"version":"1.0.0.33","updateTime":"2023/3/9 18:56:33","name":"project name"}
三、安装filemanager-webpack-plugin
npm install filemanager-webpack-plugin -D
或
yarn add filemanager-webpack-plugin -D
四、vue.config.js 配置
1.引入 filemanager-webpack-plugin 和 autoVersion.js
const FileManagerPlugin = require('filemanager-webpack-plugin')
const packdata = require('./autoVersion')() // 注意引入后需要立即运行
2.配置chainwebpack
module.exports = {
//其他配置项忽略
chainwebpack:(config)=>{
if (process.env.NODE_ENV === 'production'){ // 只在生产时打包
config
.plugin('fileManager')
.use(FileManagerPlugin)
.tap((args) => [
{
events: {
onEnd: {
delete: [
],
archive: [
// 选择文件夹将之打包成xxx.zip并放在根目录
{
source: path.join(__dirname, `./dist`),
destination: path.join(__dirname, `./dist/${packdata.name}-${packdata.version}.zip`),
},
],
},
},
},
])
}
}
}
正文到此结束
- 本文标签: web前端; web前端
- 本文链接: https://wangtianping.com/article/5
- 版权声明: 本文由王先生原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
热门推荐
相关文章
该篇文章的评论功能已被站长关闭