vue cli打包后打开白屏解决办法
温馨提示:
本文最后更新于 2023年11月27日,已超过 796 天没有更新。若文章内的图片失效(无法正常加载),请留言反馈或直接联系我。
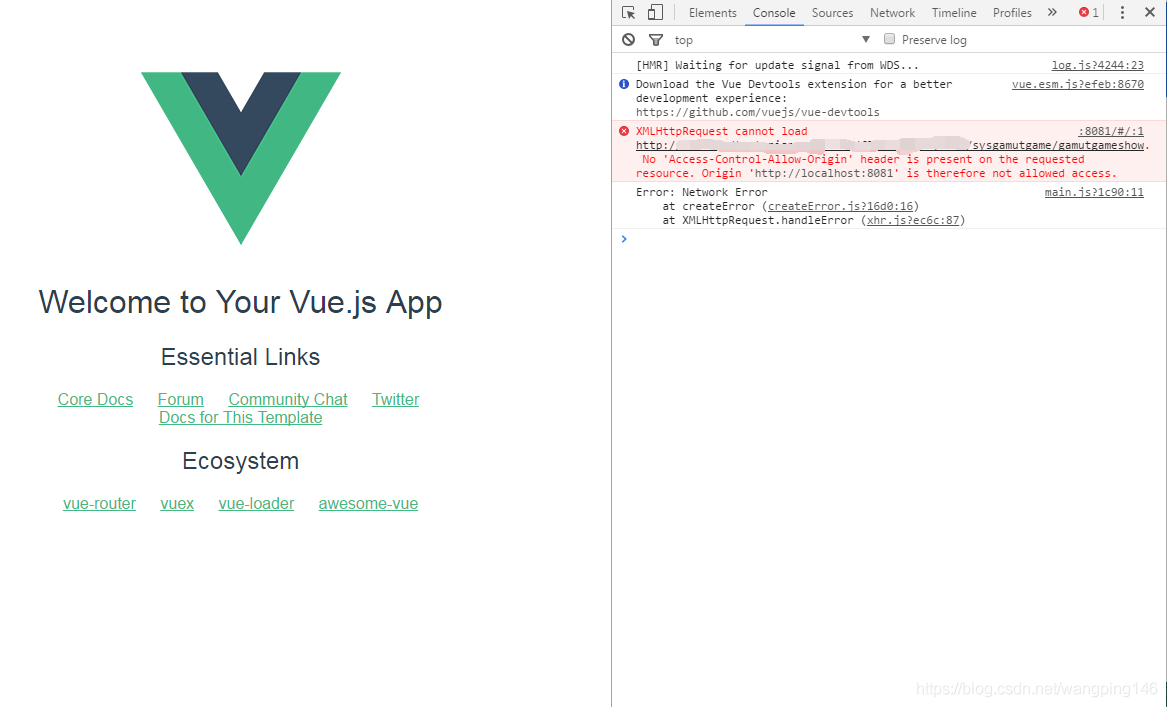
使用vue cli脚手架可以快速搭建开发环境,但是开发完以后想要在本地浏览器打开的时候却是白屏的。What the F ???? 一番折腾终于找到解决办法。
项目环境版本:
vue 2.5
vue-cli2.9 (3.0版本需要使用Vue.config.js配置,请自行参考官方文档)
webpack 3.6
解决办法:
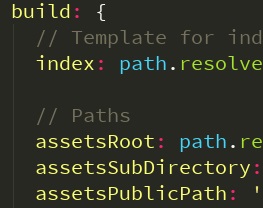
找到 config/index.js 文件
修改build字段中的assetsPublicPath:'/' 为assetsPublicPath:'./',在 "/" 前面添加一个点,就是这么简单。
THE END
正文到此结束
- 本文标签: vue web前端
- 本文链接: https://wangtianping.com/article/8
- 版权声明: 本文由王先生原创发布,转载请遵循《署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)》许可协议授权
热门推荐
相关文章
该篇文章的评论功能已被站长关闭